Reducing space between bullet list items where there is a form element
If you are like me, quite sticky about small nuances that affect the appearance of a webpage, you might have come across this problem as I have done so today.
I have this little page where I arrange a list of links in an ordered list like this (Figure 1)
Well, what irks me is that I don’t like the spacing between the numbers 3 and 4. If you noticed, there is NO SPACING between 1 and 2, and I like my layout to look consistent, so rightfully, there shouldn’t be a spacing between 3 and 4 either.
Of course I could have put a <br> tag after the “Get all companies” and “Get all customers” text and created a consistent look, but no, I preferred the “no line spacing” look as it looks more compact. Something like this in Figure 2! :)
And really, it is quite easy to achieve, only that such things are typically not documented, that’s all.
Basically, why there is an automatic spacing in Figure 1 is that, by default, a <form> element creates margins around it. Therefore, what you need to do is to remove that default margin, and presto, you will have the solution to the problem.
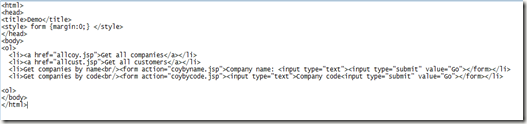
So this is how I solved my problem, I created an internal stylesheet that specifies the <form> element to have zero margin (Figure 3). And indeed, the auto-line spacing was gone
I tested it on Firefox 7.01 and IE 9.0. Not absolutely sure if this works on other browsers though?



Comments
Post a Comment